SDカードへのアクセス 2024
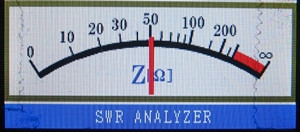
2015年にアンテナアナライザーで得たSWRカーブをSDカードにセーブする為にMicrochipが用意しているfileioというDEMOアプリの使い方を紹介しましたが、その後PCをWindows7からWindows10に変更した過程で、当時のファイルが消失し、あれから9年経った今、再度SDカードへのアクセスが必要となり、また一からコンパイル環境を構築する必要が生じました。
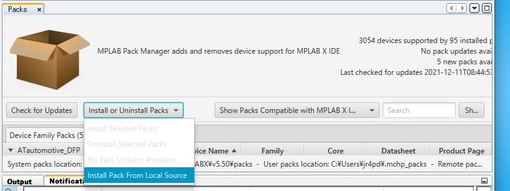
当時入手したMLAプログラム集は更新されており、今回使用したプログラムは
mla_v2017_03_06_windows_installer.exe
というファイル名の物で、これ以降は更新されていないようです。
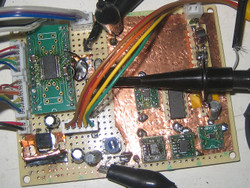
このプログラムをインストールした後、fileio_lfn(FAT32用ロングファイル名対応版)のプロジェクトを開き、当時の使い方通りハードを構成し、ビルドをかけると簡単にDEMOモードによるファイル見本が作成できました。 この時の環境は以下の通りです。
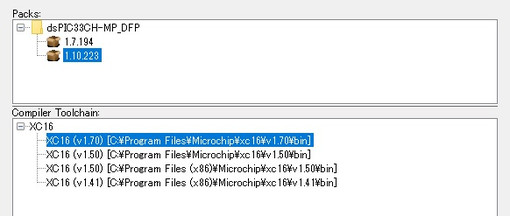
MPLAB X v6.20
XC16 v1.60
Packs PIC24F-GA-GB_DFP 1.9.336
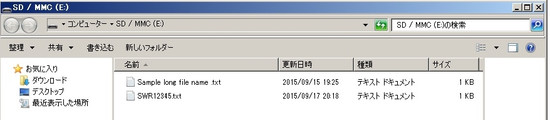
この状態でコンパイルが成功しましたが、最初、デモファイルが出来ませんでした。原因は、マイクロSDカードをアダプター経由で使った為でした。 PCは標準のSDカードもアダプタ経由のマイクロSDカードもアクセス可能ですが、このfileioからのアクセスは不可能でした。 これはfileioのだけで無く、2015年以前に購入したキャノンとソニーのデジタルカメラもメディア異常で使用できませんでした。 普通サイズのSD HCならOKで現在も販売されていますので、マイクロSDカードが使えなくても問題ないのでしょう。
自作のプログラムの中にこのfileioのプログラムを埋め込み何かを作る場合、fileioのソースも少なからず変更が必要になりますので、オリジナルのファイルはそのまま残す必要から、独自に作成した開発用ホルダーの中に必要なファイルを集めてビルドをかけられるようにします。
以下、忘備録を兼ねて、その手順を紹介します。
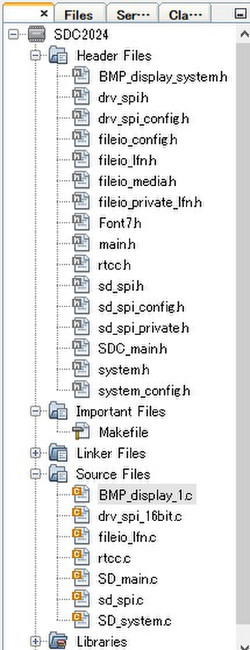
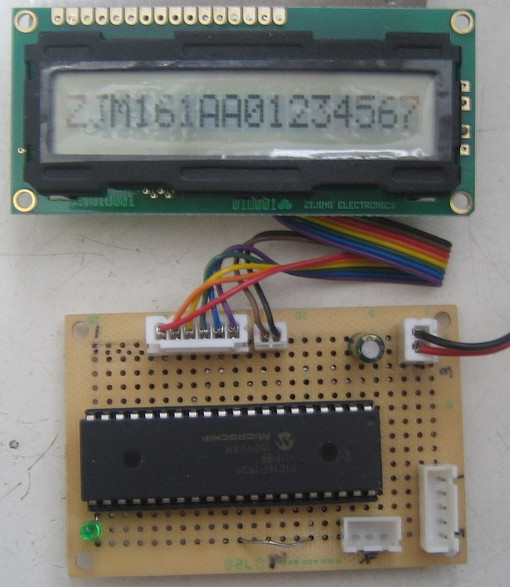
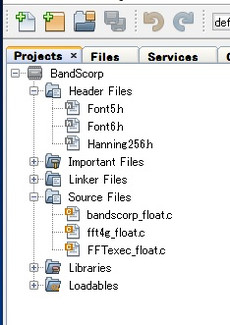
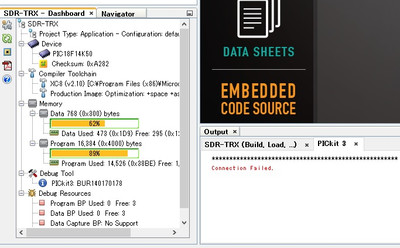
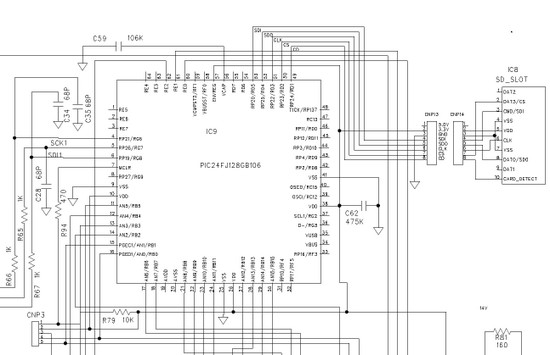
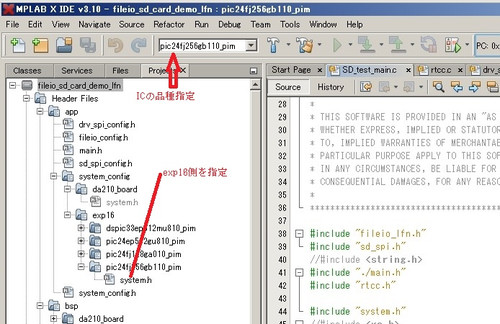
左は専用のホルダーを作り、その中に必要なファイルを集めた上で、SDC2024という名前のプロジェクトを作り、ヘッダーファイルとソースファイルを追加した状態の表示です。
ただ、MLAのfileio用ホルダーの中には、同じ名前のファイルが沢山存在します。 従い集めたファイルが実際にデモプログラムに使われたファイルかどうかが判りませんので、これを簡単に探し出す為に、以下の作業をしました。
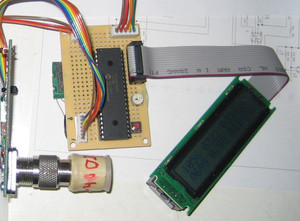
まず、fileio_sd_card_demo_lfn のプロジェクトを開き、デモ用プログラムが全て正常に動作するように自身のハードに合わせて書き換えます。 そして、コンパイルが成功し、デモ用ファイルがSDカードの中に出来るようになりましたら、ソースファイル(拡張子が.c)のみファイル先頭か見やすいところに印を書き込んで置きます。 私の場合、先頭行に//20241208 のように日付を書き込みました。
以後、fileio_sd_card_demo_lfnのFilesタグの中に表示されるホルダー構造を頼りに左側にリストされたファイルをWindows(C:)/microchip/mlaの中から探し出し、専用ホルダーへコピーします。 この時、コピーしたファイルが目的のファイルかどうかは先ほど説明した印があるかないかで判別できます。
ヘッダーファイル(拡張子.h)にはこの印は付けなくても問題ない様でした。 この後、ビルドをかけてコンパイルエラーが出なくなったら、ヘッダーファイルも他の同じ名前のファイルとは互換性がなくなるファイルが出来てきますので、のちのちホルダーを移動したり、新規にホルダーを作る場合、ご注意ください。
また、mainとsystemファイルは、本来の目的のファイルとファイル名がかぶる可能性もありますので、それぞれSD_main SD_systemに名前を変更してあります。
この状態で、ビルドをかけると沢山のエラーが発生します。 それらは、インクルードファイルのホルダー表示が専用ホルダーにマッチしない為に発生しているもので、エラー表示を見ながら、該当する部分を修正していきます。
例えば、system.hの中に #include "driver/spi/drv_spi.h" という記述があり専用ホルダーにファイルを集めた場合、この記述ではエラーになりますので、#include "drv_spi.h" に修正します。
このエラーが出る都度、修正し、エラーが出なくなったら完了です。 カード内のファイルを全て削除したSDカードを差し込んで、プログラムを立ち上げると、デモファイルが出来ているのを確認できます。
私のXC16開発環境ではv1.60とv2.40がインストールされていますが、v2.40ではエラーが解消せず、v1.60でエラーなしとなりました。
ここまでのデモファイルはSDカードにテキストファイルを書き込むことしか出来ませんので、次に、SDカード内のファイルをPICで読み込む事が出来るようにします。 ただし、このファイルは9年前に作成し、その後紛失していますので、そのフローや動作仕様はすっかり忘れています。従い、思い出しながらいちから改造する事になりそうです。
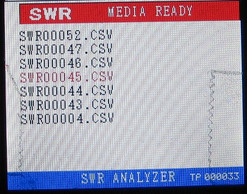
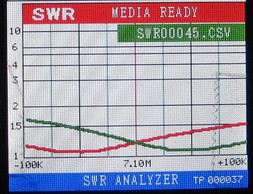
思い出し作業を約2週間続けてきた結果、SDカード内に記録したファイル名を見つけて、それをLCD上に表示するところまで出来ました。 そして判った事は、書き込みは確かにロングファイル名で可能ですが、読み込みのデモソフトでは8+3形式の大文字でしか扱えないという事が判った次第です。9年前に自作のアンテナアナライザーにSDカードのファイルを読み込ませ、予めセーブしてあったSWRの周波数特性グラフをLCDへ表示する事に成功していたのですが、この時のファイル名は8+3の大文字のアルファベットと数字のみのファイル名でしたから、今回の問題が判りませんでした。 マイクロチップのロングファイル名のプロジェクトのファイル構成の中で、本来はlfnの文字が付くファイル名のはずなのに、lfnの文字の無いファイルを指定しているソースファイルがあります。
sd_spi.cのヘッダーファイルの中で、fileio.hとfileio_private.hはともにlfnの文字がついていませんので、これを二つともlfn付きのヘッダーファイルfileio_lfn.h及びfileio_private_lfn.hに変更しましたが、ロングファイル名にはなりませんでした。
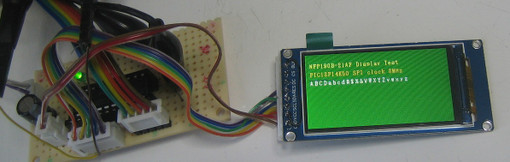
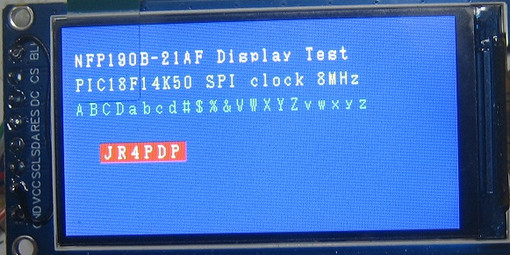
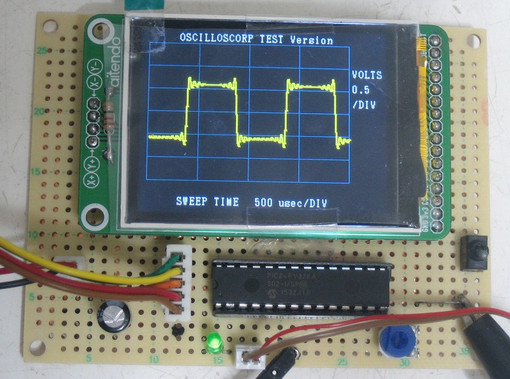
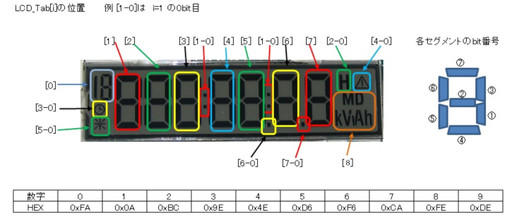
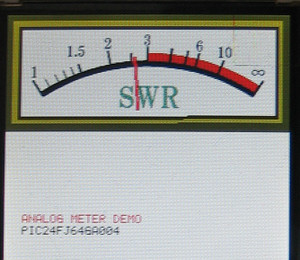
左のLCD画像が、SDカード内に記録したBMPファイルの表示内容です。 まだデバッグ中なので、画像ファイル名以外に余計な文字も見えますが、SDカード内にある4つの画像(bmp)ファイル名を表示しています。
実際のファイル名は全て小文字なのですが、全て大文字に変換されています。 オリジナルのファイル名は拡張子以外で16文字ほど有ったのですが、頭から7文字以降は切り捨てられ、8文字目は数字に変わっていました。 これは、懐かしいMS DOSの表記で、ロングファイル名が有っても、判別できるようにした当時のルール通りであり、8+3形式の表記は正しく動作している事にほかなりません。 LCDに表示されたファイル名は8文字に収まるようにrenameした後のものです。
この状況で、私の力ではどうにも出来ませんので、もし、ロングファイル名のまま読み込める解決方法ができる方がいらっしゃいましたら、公開お願いします。私の全ソースはLCD表示が成功したら公開します。
とりあえず、8+3表記のファイル名検索が出来ましたので、これから、bmpファイルをLCDへ表示させる事にトライします。
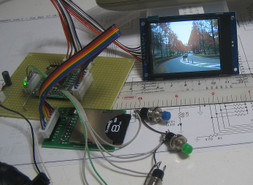
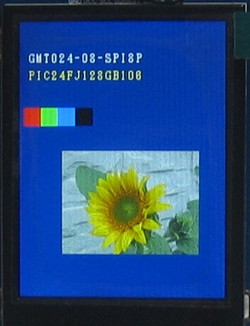
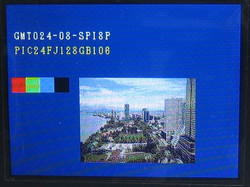
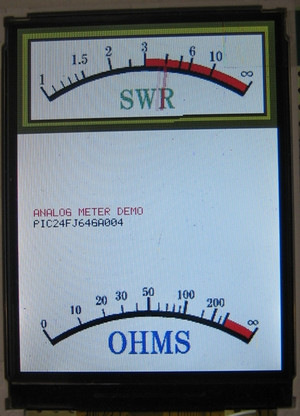
SDカードにセーブしたBMP画像を320x240ピクセルのLCD画面に表示させる実験は意外と早く実現しました。以下実験中の画像を紹介します。
この実験に使った、BMPファイル以外の全てのファイルをzipファイルでダウンロードできます。
全部のファイルを同じディレクトリーに置き、MPLAB Xにてプロジェクトを作りコンパイルが成功すれば、再現出来ます。
この実験の目的は、480x320ピクセルくらいのLCDを使い、写真を飾るフォトフレームを作る事でしたので、手ごろな価格のLCDを探す事にします。