LCD NFP190B-21AF PICで表示
TFT LCDはaitendoから仕入れる事が多かったのですが、理由はPICでドライブできそうな情報が見つかりやすかった事です。 最近3Dプリンター用の部品をAliExpress経由で買う事が多くなり、その中で、かなり安価なTFT LCDも見つける事ができます。 ただし、ここでの買い物は商品説明も少なく、またWEB上でも使い方を公表しているブログも少ない為、二の足を踏んでいましたが、SPI仕様で700円台で手にいるNFP190B-21AFというLCDが目に留まり、ST7789でドライブしているとの事。 同じSPIドライブですがIC名はST7796というGMT024-08-SP18Pという品番のLCD各1個を入手しました。
過去、ST7789をドライバーに使ったLCDは使用した事は有りませんでしたが、コマンド系がST7735とコンパチのILI9163CによるLCDは沢山使ってきた関係で、情報が少なくても、動作出来るかも知れないと購入しました。
事前にドライバーICの仕様書を入手し、すでにPICで実績のあるプログラムと同じで有る事を確認できましたので、実際に試作開始してから2日目にはグラフや文字の表示が出来るようになりました。
以下、その時の配線図とPIC用のプログラムを紹介します。
プログラムの検討はNFP190Bにて始めました。 LCDに表示するのは文字とグラフィックを含めた静止画ですから、LCDのイニシャライズも必要最低限にとどめています。
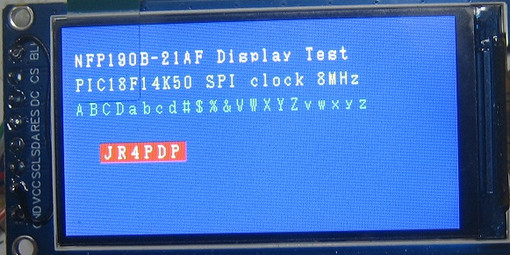
左が、ディスプレーが成功したサンプル画面です。 新しいLCDの表示テストを行う時、RGBの構成が仕様書と異なる問題に遭遇しますが、今回も、仕様書上ではRGBの順序でカラーコードを設定するように書いてありましたが、実際はRBGの順序でした。 しかもこのLCDドライバーはRBG「255,255,255」が黒色で「0,0,0」が白色になっており、過去のどのドライバーと比較して正反対でした。 これはICは正常ですが、ICの入力で極性を反転していることが原因ですが、この措置により、3.3V仕様のこのLCDに5V仕様のマイコンを接続しても問題なしとなっています。
データシートを詳しく見てみると、縦長に置いた状態で上から、左からのスキャンなら、通常のRGBですが、横長に置いた時のスキャンモードなら、このようになるみたいです。 また、LCDのピクセル構成も書いた資料が無く、表示が出来るようになって調べたら320X170ピクセルというLCDでした。 しかもYのレンジは35から204までの上下をカットした配置となっていました。 ピクセル単位で描画する時は要注意です。
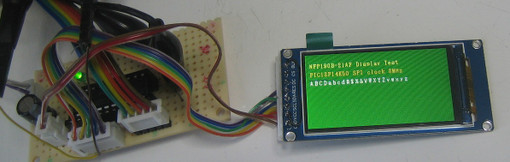
下は、検討用に製作したPIC18F14K50を乗せた実験基板と実験中のLCDです。
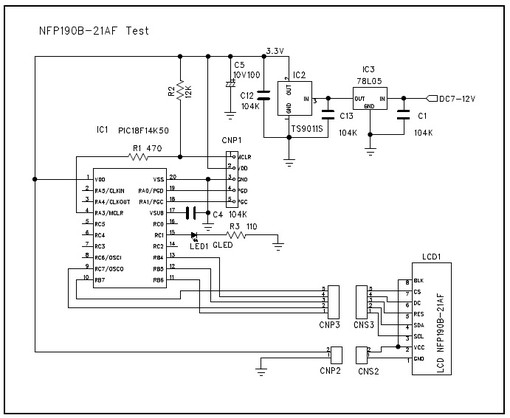
配線図は以下の通りです。 インターフェースがSPIですから、回路図は単純です。 ただし、応答速度はパラレル接続より目に見えて劣ります。 デバッグが完了したらクロックの限界を確かめる事にしますが、今は8MHzでの検討です。 このドライブ操作を高速にするため、SPIのSSPBUFにデータを書き込んだ後、2usecのディレーを設けていますが、これを1usecにした途端LCDは表示しなくなります。 2usecと1usecの間に動作OK/NGの境界線があるのですが、それがいくらなのかは判りませんでした。 ただし、このディレー時間はクロック周波数にも大きく関係しますので、最初は20usecくらいに設定して置き、うまく表示できるようになりましたら、次第に小さくして、NGになる時間を見極めた後、その時間の2倍くらいに設定するのが良いようです。
テスト用プログラム LCD_NFP190B_test.cをダウンロード
テストに使ったフォント Font6.hをダウンロード
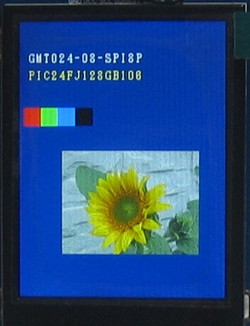
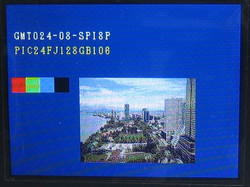
上のプログラムはNFP190B用ですが、ピクセルサイズを320X240としたGMT024用に修正した時の表示画面は以下のようになりました。
所で、XC8でconstを使ってデータをプログラム領域に埋め込もうとしますが、全部RAMエリアに配置されすぐに満杯となりエラーになります。 PIC24Fでは32Kバイトを超えるデータをプログラム領域に配置できたのに! WEBをぐぐるとXC8でのconstは256バイト以下に限るとの情報が見つかりました。 グラフィックを仕込めなかった原因はこれですね。
色々情報が得られたところで、通常のGIF画像のカラー情報をそのまま表示できる仕様に変更しました。 カラー構成は「RGB」とし、黒色は「0,0,0],白色は「255,255,255」としたプログラムに書き替えました。
また、SPIのクロックの最高周波数の見極めができましたので8MHzに設定してあります。
修正したプログラム LCD_NFP190B_test2.cをダウンロード
使ったフォント Font7.hをダウンロード
このプログラムで表示した状態は以下です。
さらに、GIF画像の表示にトライしました。 320x240ピクセルの画像データをPICで扱えるフォームに変換したのですが、メモリー不足でエラー。240x180ピクセルもエラー、やっと160x120ピクセルのデータなら、なんとかPIC24FJ128GB106のデータメモリーの中に納まりましたので、ひまわりの写真とペナン風景を160x120の画像に縮小し表示にトライしました。
最初、LCDを横長にして、表示にトライしましたが、カラー画像がどうしても再現出来なく、困りはて、LCDの標準置きとなる縦長にし、かつ、カラーモードを6-6-6bitの18bitモードしして、やっとオリジナルのカラーモードに設定できました。 その後で横向きにしてもちゃんと色を再現しています。 ただし、元がGIF画像ですので、色は最大で256色しかなく、このふたつの画像とも256色中の110色くらいでしか描画していません。
この画像は、PC上で表示されたGIFの画像のピクセルデータを読み取り、一度6-6-6bitのカラーデータに変換した後、互いに異なるカラーコードに連番のindexを付け、各ピクセルに対応するindexとindexが対応するカラーコードのみをPICのデータメモリー(const指定なので、実際はプログラム領域に配置されている)を確保し、パレット方式と呼ばれるこのカラーコードを6-6-6bitのモードでLCDメモリーへ転送したものです。 左の写真では、かなり粗く描画されているようですが、実物を目で見た場合、結構綺麗に再現しています。 今後、サイズの大きな画像表示にトライする事にします。
GIF画像表示のプログラム GIF_display_test3.cをダウンロード
GIFピクセルデータ penang160_data.hをダウンロード
GIFカラーコード penang160_cord.hをダウンロード
実験用配線図 LCD-TEST_pic24FJ.pdfをダウンロード
配線図にはSDカード用ソケットも描かれていますが、まだソフト上では対応していません。
このLCD表示装置にSDカードを接続し、SDカード内のbmpファイルをLCDへ表示する為の準備を始めました。